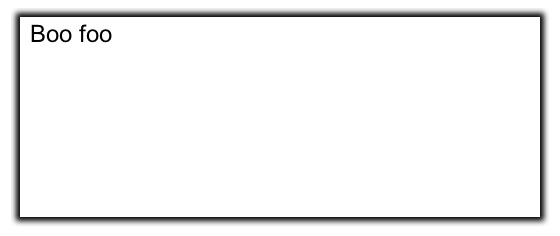
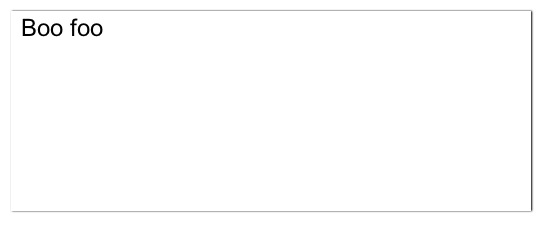
Two Sides Of Blank Box Over White Background With Set Down Shadow. Includes Copy Space. 3d Rendering. Stock Photo, Picture And Royalty Free Image. Image 65798564.

Child Gifts Baby Impression Display Two Side Beveled Or Clear Glass 8x8 A4 5*7 4*6 Shadow Deep Box - Buy Shadow Box Frame,Child Gifts Shadow Box Frame,Baby Impression Shadow Box Product on

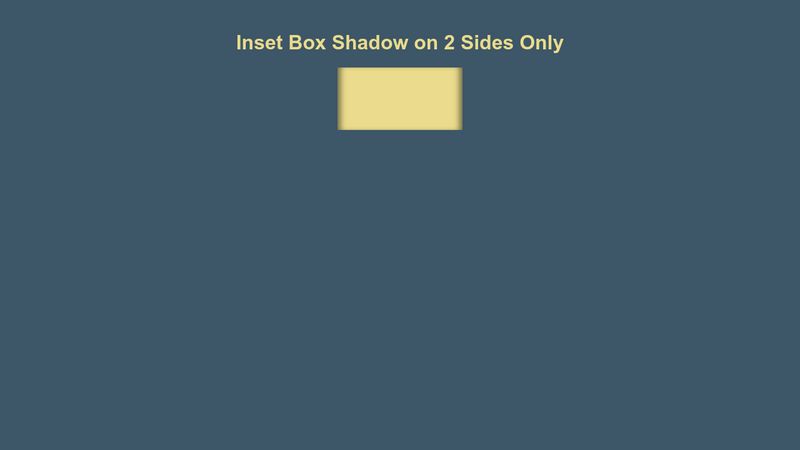
How to Create Shadows in CSS. Build Awesome Visual Effects For Your… | by Mohit | JavaScript in Plain English