Rotate + overflow: hidden in Firefox causes pseudo elements to fail to drop shadow normally | Develop Paper
content is cropped when box-shadow is drawn inside a overflow:hidden element · Issue #124 · servo/webrender · GitHub

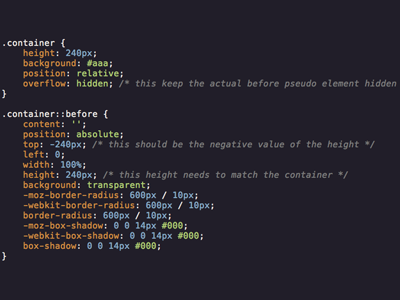
Šime (she-meh) 🦊 on Twitter: "@JoshWComeau There's a way to avoid the border radius calculation: Outer: * inset white box-shadow * overflow: hidden Inner: * remove border radius * z-index: -1 https://t.co/dOQTvuT356